W tej lekcji zajmiemy się już pracą nad naszym głównym projektem tego kursu.
Dokument HTML to plik tekstowy, w którym zdefiniujemy strukturę strony internetowej.
Zanim rozpoczniemy pracę musimy uruchomić program, w którym będziemy pisać stronę. Do tego celu wystarczy najprostszy dostępny w naszym systemie edytor tekstowy np. notatnik.
Na początku zdefiniujemy znaczniki, które są niezbędne do prawidłowego wyświetlania zawartości pliku html5 (ta część jest obowiązkowa dla każdej podstrony).
<!DOCTYPE HTML>Następnie określimy język strony.
<html lang="pl">Przechodzimy do części head w której zaczniemy od zdefiniowania kodowania strony (ten wpis odpowiada za wyświetlanie polskich znaków na stronie).
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Kolejne dwie linie mają wpływ na pozycjonowanie strony – description (wpisujemy opis naszej strony), keywords (słowa kluczowe).
<meta name="description" content="" />
<meta name="keywords" content="" />Później wypełniamy znacznik title – tytuł strony.
<title>Tytuł strony</title>Zanim zamkniemy znacznik head musimy jeszcze podać ścieżkę do dokumentu CSS, w którym zdefiniujemy wygląd strony. Dodatkowo możemy podać ścieżkę do favicon (obrazek wyświetlany na pasku adresu przeglądarki).
<link rel="stylesheet" href="styl.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
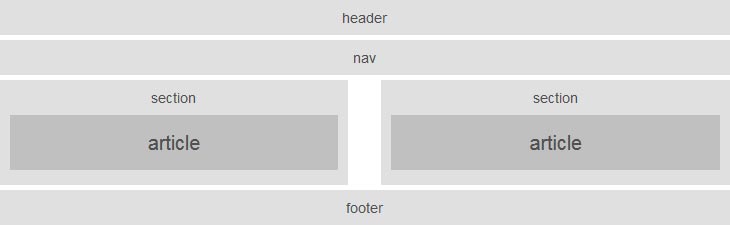
</head>Układ strony głównej HTML5

Poszczególne elementy strony będą zawarte pomiędzy znacznikami body. Otwieramy znacznik body a następnie header, w którym znajdzie się logo będące jednocześnie linkiem do strony głównej. Poniżej możemy dodać slogan opisujący zawartości witryny. Niżej umieścimy przyciski nawigacji – „Strona główna” (domyślnie index.html), „O firmie”, „Oferta”, „Kontakt”.
<body>
<header>
<div class="content">
<h1><a href="index.html">Nazwa/Logo</a></h1>
<p>Slogan/hasło reklamowe</p>
<nav>
<ul>
<li><a id="currentpage" href="index.html">Start</a></li>
<li><a href="o-firmie.html">O firmie</a></li>
<li><a href="oferta.html">Oferta</a></li>
<li class="last"><a href="kontakt.html">Kontakt</a></li>
</ul>
</nav>
</div>
</header>W powyższym kodzie pojawiły się nowe znaczniki:
<div> - służy do utworzenia nowego bloku<p> - akapit<ul> <li> </li> </ul> - lista<a href="o-firmie.html">O fimrie</a> - link, gdzie o-firmie.html oznacza
miejsce, do którego zostaniemy przeniesieni po kliknięciu na ten elementPamiętajmy, że każdy otwarty znacznik musi zostać zamknięty. Przykład
<p> </p>Dodatkowo mamy tutaj do czynienia z identyfikatorem – id oraz klasą – class. Umożliwi nam do odwołanie się bezpośrednio w arkuszu stylów do atrybutu id i class, dzięki czemu będziemy mogli nadać indywidualne właściwości poszczególnym elementom.
Po sekcji header zajmiemy się częścią section.
<div id="main">
<div class="content">
<img src=""images/baner.jpg" alt="" title="" />
<div class="text"><h3>Nagłówek opisujący naszą ofertę.</h3>
<p>Szczegółowy opis.</p></div>
<section class="left">
<article>
<h2>O firmie</h2>
<p>Szczegółowy opis.</p>
<a class="wiecej" href="o-firmie.html">więcej</a>
</article>
</section>
<section class="right">
<article>
<h2>Oferta</h2>
<p>Szczegółowy opis</p>
<a class="wiecej" href="oferta.html">więcej</a>
</article>
</section>
</div>
</div>Powyższy kod umożliwi wygenerowanie na stronie zaczynając od góry obrazka będącego banerem, poniżej pojawi się sekcja z opisem naszej oferty, działalności.
Pod banerem znajdą się dwa bloki. W lewym będzie informacja o firmie, naszej działalności. W prawym lista z odnośnikami do oferty.
Wstawianie obrazka na stronę:
<img src="images/baner.jpg" alt="opis obrazka" title="tytuł obrazka" />Zapis ten definiuje ścieżkę do katalogu images, w którym znajdują się poszczególne grafiki.
Pozostała nam jeszcze do przygotowania stopka – footer
<footer>
<div class="content">
<ul>
<li><strong>Kontakt:</strong> ul. Firmowa 2a, 12-345 Miasto</li>
<li class="center"><strong>Telefon:</strong> 12 345-67-89</li>
<li><strong>Mail:</strong><a href="mailto:mail@mail.pl">mail@mail.pl</a>
</li>
</ul>
<div class="copyright">
<p>copyright © 2013 <a href="index.html">nazwa/logo</a></p>
</div>
</div>
</footer>Pogrubienie tekstu Przykład
<strong>Pogrubiony tekst</strong>Na koniec pamiętajmy o zamknięciu znaczników otwierających dokument HTML5 – body i html.
</body>
</html>Tak przygotowany plik zapisujemy – jeśli korzystamy z notatnika to z górnego menu „Plik” wybieramy „Zapisz jako” i w polu „Nazwa pliku” wpisujemy index.html, czyli dokument strony głównej.
Układ podstron HTML5

<div id="main">
<div class="content">
<section class="article">
<article>
<h2>O firmie</h2>
<h4>Szczegółowy opis</h4>
<ul>
<li>lista</li>
<li>lista</li>
<li>lista</li>
</ul>
</article>
</section>
</div>
</div>Dokument podstrony zapisujemy z dowolną nazwą, najlepiej odpowiadającą jego zawartości np. oferta.html. Dla każdej podstrony musimy zastosować unikalne nazewnictwo.
Tak przygotowany plik możemy już oglądać w przeglądarce internetowej. Na razie jest to surowy szablon. W kolejnej lekcji zajmiemy się formatowaniem wyglądu poszczególnych sekcji w css.